Modelo de cajas¶
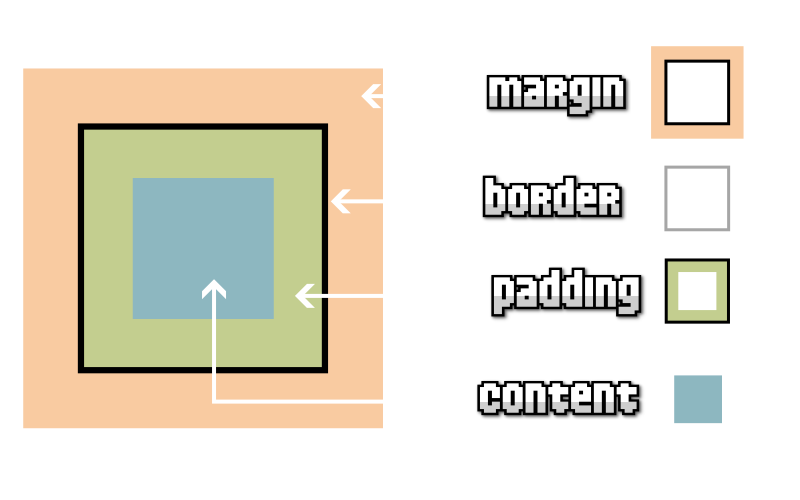
La representación básica del modelo de cajas se basa en varios conceptos importantes, como veremos a continuación:
- El borde (border), en negro, es el límite que separa el interior del exterior del elemento.
- El márgen (margin), en naranja, es la parte exterior del elemento, por fuera del borde.
- El relleno (padding), en verde, es la parte interior del elemento, entre el contenido y el borde.
- El contenido, en azul, es la parte interior del elemento, excluyendo el relleno.

Zonas de un elemento¶
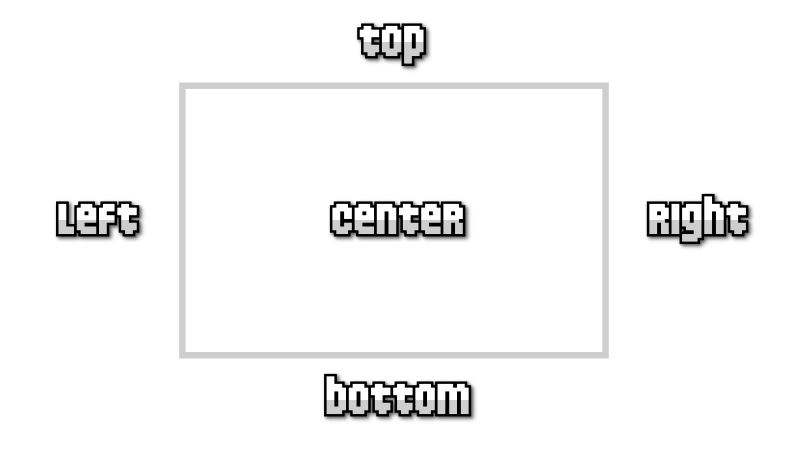
Antes de continuar, es importante saber que en CSS existen ciertas palabras clave para hacer referencia a una zona u orientación concreta sobre un elemento. Son conceptos muy sencillos y prácticamente lógicos, por lo que no tendrás ningún problema en comprenderlos. Son los siguientes:

Actividades¶
-
AC 310 (RA1 / CE1b / IC1/ 3p) Inicializar los elementos HTML h1,h2 y h3 con bordes de 2 pixeles, color azul y diferentes estilos para cada uno. Crear una página HTML que los utilice.
-
AR 311 (RA1 / CE1b / IC1/ 3p) Crear una clase .titulosecundario que inicialice el borde superior e inferior con ancho de 2 pixeles y los bordes laterales con cero pixel. A su elección queda el estilo y color.
-
AC 312 (RA1 / CE1b / IC1/ 3p) Definir una clase titulo que fije los padding de izquierda y derecha con 20 pixeles y el superior e inferior en 10. Escribir un texto dentro del elemento h1.
-
AC 313 (RA1 / CE1b / IC1/ 3p)Disponer títulos de primer y segundo nivel con un margen de 5 pixeles en la parte superior e inferior del elemento HTML.
-
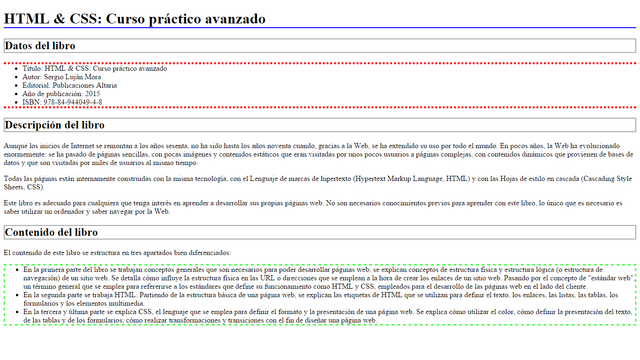
PR 314 (RA1 / CE1b / IC1/ 5p) A partir de la página web que se te proporciona, debes escribir las reglas CSS necesarias para lograr una página web que tenga el mismo aspecto que la siguiente imagen:

Los bordes que debes definir son:
- Encabezado nivel 1: borde inferior con una anchura de 2px, sólido y de color azul (#00F).
- Encabezado nivel 2: borde completo con una anchura de 2px, sólido y de color gris (#AAA).
- Lista con los datos del libro: borde superior e inferior con una anchura de 4px, punteado y de color rojo (#F00).
- Lista con el contenido del libro: borde completo con una anchura de 2px, con guiones y de color verde (#0F0).
Puedes modificar el código HTML proporcionado para añadir los identificadores y clases que necesites.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML & CSS: Curso práctico avanzado</title>
</head>
<body>
<h1>HTML & CSS: Curso práctico avanzado</h1>
<h2>Datos del libro</h2>
<ul>
<li>Título: HTML & CSS: Curso práctico avanzado</li>
<li>Autor: Sergio Luján Mora</li>
<li>Editorial: Publicaciones Altaria</li>
<li>Año de publicación: 2015</li>
<li>ISBN: 978-84-944049-4-8</li>
</ul>
<h2>Descripción del libro</h2>
<p>
Aunque los inicios de Internet se remontan a los años sesenta, no ha sido hasta los años noventa cuando, gracias a la Web, se ha extendido su uso por todo el mundo. En pocos años, la Web ha evolucionado enormemente: se ha pasado de páginas sencillas, con pocas imágenes y contenidos estáticos que eran visitadas por unos pocos usuarios a páginas complejas, con contenidos dinámicos que provienen de bases de datos y que son visitadas por miles de usuarios al mismo tiempo.
</p>
<p>
Todas las páginas están internamente construidas con la misma tecnología, con el Lenguaje de marcas de hipertexto (Hypertext Markup Language, HTML) y con las Hojas de estilo en cascada (Cascading Style Sheets, CSS).
</p>
<p>
Este libro es adecuado para cualquiera que tenga interés en aprender a desarrollar sus propias páginas web. No son necesarios conocimientos previos para aprender con este libro, lo único que es necesario es saber utilizar un ordenador y saber navegar por la Web.
</p>
<h2>Contenido del libro</h2>
<p>
El contenido de este libro se estructura en tres apartados bien diferenciados:
</p>
<ul>
<li>En la primera parte del libro se trabajan conceptos generales que son necesarios para poder desarrollar páginas web; se explican conceptos de estructura física y estructura lógica (o estructura de navegación) de un sitio web. Se detalla cómo influye la estructura física en las URL o direcciones que se emplean a la hora de crear los enlaces de un sitio web. Pasando por el concepto de "estándar web", un término general que se emplea para refererirse a los estándares que define su funcionamiento como HTML y CSS, empleados para el desarrollo de las páginas web en el lado del cliente.</li>
<li>En la segunda parte se trabaja HTML. Partiendo de la estructura básica de una página web, se explican las etiquetas de HTML que se utilizan para definir el texto, los enlaces, las listas, las tablas, los formularios y los elementos multimedia.</li>
<li>En la tercera y última parte se explica CSS, el lenguaje que se emplea para definir el formato y la presentación de una página web. Se explica cómo utilizar el color, cómo definir la presentación del texto, de las tablas y de los formularios; cómo realizar transformaciones y transiciones con el fin de diseñar una página web.</li>
</ul>
</body>
</html>
Reescribe el documento HTML para que sea semántico.
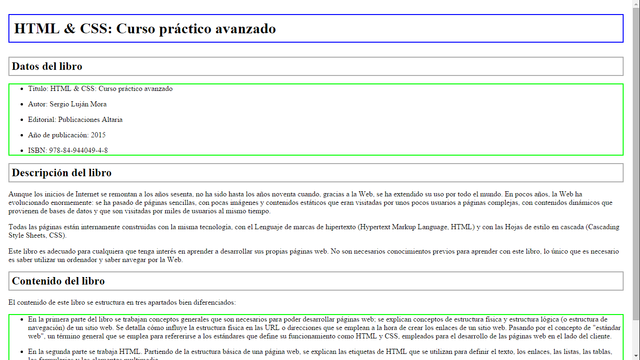
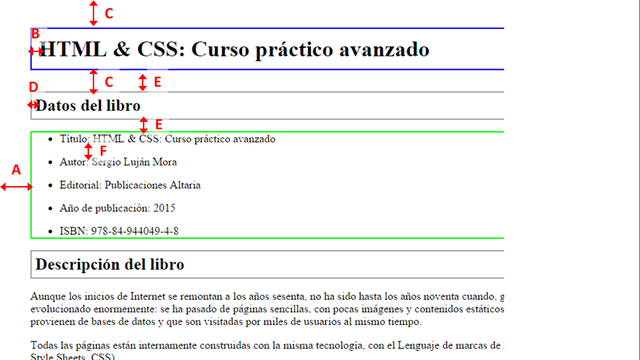
- PR 315 (RA1 / CE1b / IC1/ 5p) A partir de la página web que se te proporciona, debes escribir las reglas CSS necesarias para lograr una página web que tenga el mismo aspecto que la siguiente imagen:

Los bordes que debes definir son:
- Encabezado nivel 1: borde completo con una anchura de 2px, sólido y de color azul (#00F).
- Encabezado nivel 2: borde completo con una anchura de 2px, sólido y de color gris (#AAA).
- Listas: borde completo con una anchura de 2px, solido y de color verde (#0F0).
En la siguiente imagen se indican las dimensiones que deben tener ciertas partes de la página:

a. relleno izquierdo y derecho de 10px. b. relleno de 10 px. c. margen superior e inferior de 30px. d. relleno de 5 px. e. margen superior e inferior de 15px. f. margen entre los elementos de la lista de 15 px.
Puedes modificar el código HTML proporcionado para añadir los identificadores y clases que necesites.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML & CSS: Curso práctico avanzado</title>
</head>
<body>
<h1>HTML & CSS: Curso práctico avanzado</h1>
<h2>Datos del libro</h2>
<ul>
<li>Título: HTML & CSS: Curso práctico avanzado</li>
<li>Autor: Sergio Luján Mora</li>
<li>Editorial: Publicaciones Altaria</li>
<li>Año de publicación: 2015</li>
<li>ISBN: 978-84-944049-4-8</li>
</ul>
<h2>Descripción del libro</h2>
<p>
Aunque los inicios de Internet se remontan a los años sesenta, no ha sido hasta los años noventa cuando, gracias a la Web, se ha extendido su uso por todo el mundo. En pocos años, la Web ha evolucionado enormemente: se ha pasado de páginas sencillas, con pocas imágenes y contenidos estáticos que eran visitadas por unos pocos usuarios a páginas complejas, con contenidos dinámicos que provienen de bases de datos y que son visitadas por miles de usuarios al mismo tiempo.
</p>
<p>
Todas las páginas están internamente construidas con la misma tecnología, con el Lenguaje de marcas de hipertexto (Hypertext Markup Language, HTML) y con las Hojas de estilo en cascada (Cascading Style Sheets, CSS).
</p>
<p>
Este libro es adecuado para cualquiera que tenga interés en aprender a desarrollar sus propias páginas web. No son necesarios conocimientos previos para aprender con este libro, lo único que es necesario es saber utilizar un ordenador y saber navegar por la Web.
</p>
<h2>Contenido del libro</h2>
<p>
El contenido de este libro se estructura en tres apartados bien diferenciados:
</p>
<ul>
<li>En la primera parte del libro se trabajan conceptos generales que son necesarios para poder desarrollar páginas web; se explican conceptos de estructura física y estructura lógica (o estructura de navegación) de un sitio web. Se detalla cómo influye la estructura física en las URL o direcciones que se emplean a la hora de crear los enlaces de un sitio web. Pasando por el concepto de "estándar web", un término general que se emplea para refererirse a los estándares que define su funcionamiento como HTML y CSS, empleados para el desarrollo de las páginas web en el lado del cliente.</li>
<li>En la segunda parte se trabaja HTML. Partiendo de la estructura básica de una página web, se explican las etiquetas de HTML que se utilizan para definir el texto, los enlaces, las listas, las tablas, los formularios y los elementos multimedia.</li>
<li>En la tercera y última parte se explica CSS, el lenguaje que se emplea para definir el formato y la presentación de una página web. Se explica cómo utilizar el color, cómo definir la presentación del texto, de las tablas y de los formularios; cómo realizar transformaciones y transiciones con el fin de diseñar una página web.</li>
</ul>
</body>
</html>
Reescribe el documento HTML para que sea semántico.